In this tutorial we are going to create two HTML5 forms that will switch between login and registration using the CSS3 pseudo class :target.We are using CSS3 animation framework from Dan Eden.Thsi Login Form Will Work As a swich from login to registration and vice versa.
IMP
Note that this is for demo purpose only, it will only work in browser supporting the :target pseudo class, and you should not use this code on a live website without providing solid fallback.
DEMO HERE
The HTML
<h1>Log in</h1>
<p>
<label for="username" class="uname" data-icon="u" > Your email or username </label>
<input id="username" name="username" required="required" type="text" placeholder="myusername or mymail@mail.com"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p"> Your password </label>
<input id="password" name="password" required="required" type="password" placeholder="venkatesh" />
</p>
<p class="change_link">
Not a member yet ?
<a href="#toregister" class="to_register">Join us</a>
</p>
<div id="register" class="animate form">
<form action="myscript.php" autocomplete="on">
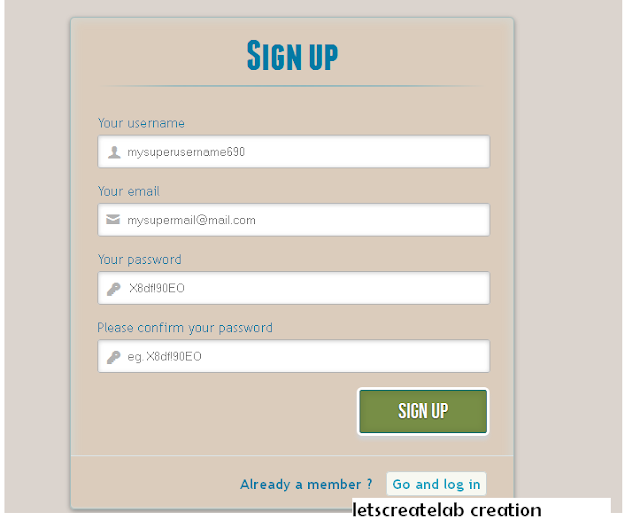
<h1> Sign up </h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Your username</label>
<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" > Your email</label>
<input id="emailsignup" name="emailsignup" required="required" type="email" placeholder="mysupermail@mail.com"/>
</p>......
Applying the stylesheet for both forms
#subscribe, #login{ position: absolute; top: 0px; width: 88%; padding: 18px 6% 60px 6%; margin: 0 0 35px 0; background: rgb(247, 247, 247); border: 1px solid rgba(147, 184, 189,0.8); box-shadow: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset; border-radius: 5px;}#login{ z-index: 22;}Creating the switching animation
The first thing to do is to hide the second form by setting the opacity to 0:#register{ z-index: 21; opacity: 0;} |
#toregister:target ~ #wrapper #register,#tologin:target ~ #wrapper #login{ z-index: 22; animation-name: fadeInLeft; animation-delay: .1s;}.animate{ animation-duration: 0.5s; animation-timing-function: ease; animation-fill-mode: both;}@keyframes fadeInLeft { 0% { opacity: 0; transform: translateX(-20px); } 100% { opacity: 1; transform: translateX(0); }}#toregister:target ~ #wrapper #login,#tologin:target ~ #wrapper #register{ animation-name: fadeOutLeftBig;}@keyframes fadeOutLeft { 0% { opacity: 1; transform: translateX(0); } 100% { opacity: 0; transform: translateX(-20px); }}If you have any doubt or suggestion comment below



No comments:
Post a Comment